Einer Website, die nicht auf Usability getestet wurde, sieht man das spätestens auf den zweiten Klick an. Gerade eben über briefbutler.at gestolpert – unmöglich, dass User diese Seite getestet hätten – kann ich mir nicht vorstellen.
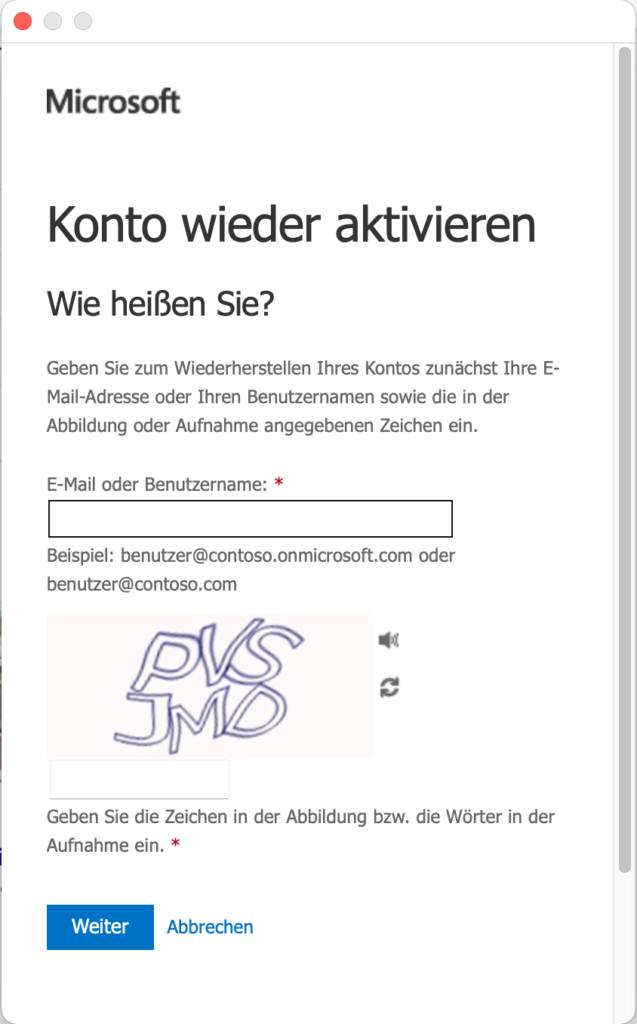
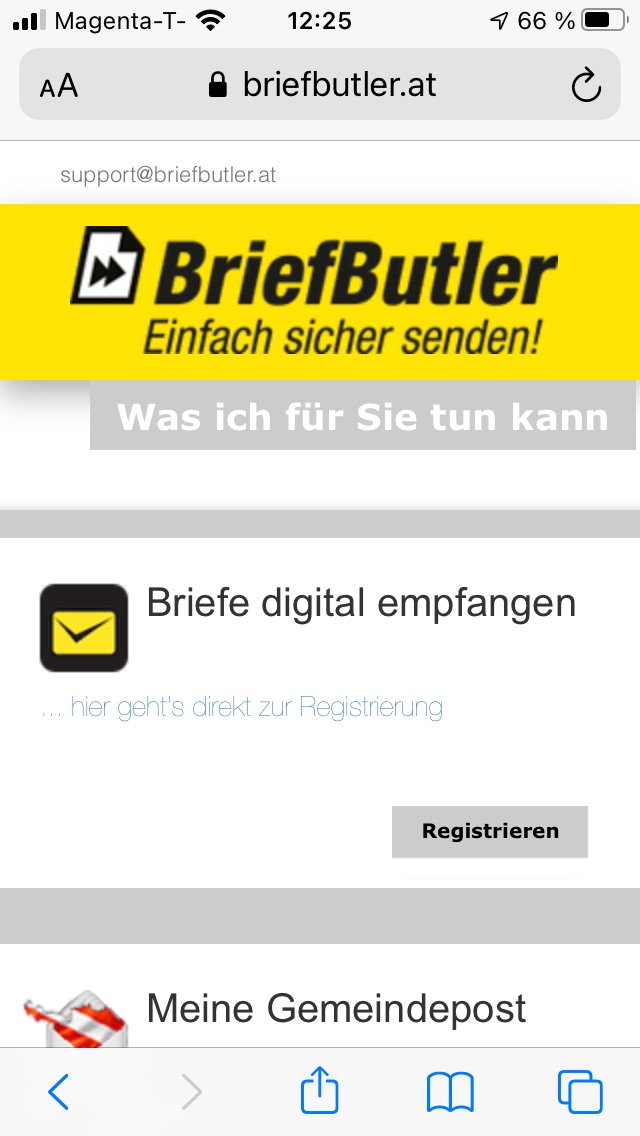
Zuerst fragt man sich, wo der „Login“-Button ist – ich habe ihn bis jetzt nicht gefunden. Ok, war sowieso nicht registriert, also zur Registrierung. Dort trifft man auf einen zwar optisch hübschen, aber überraschend umständlichen Prozess für die Anmeldung.

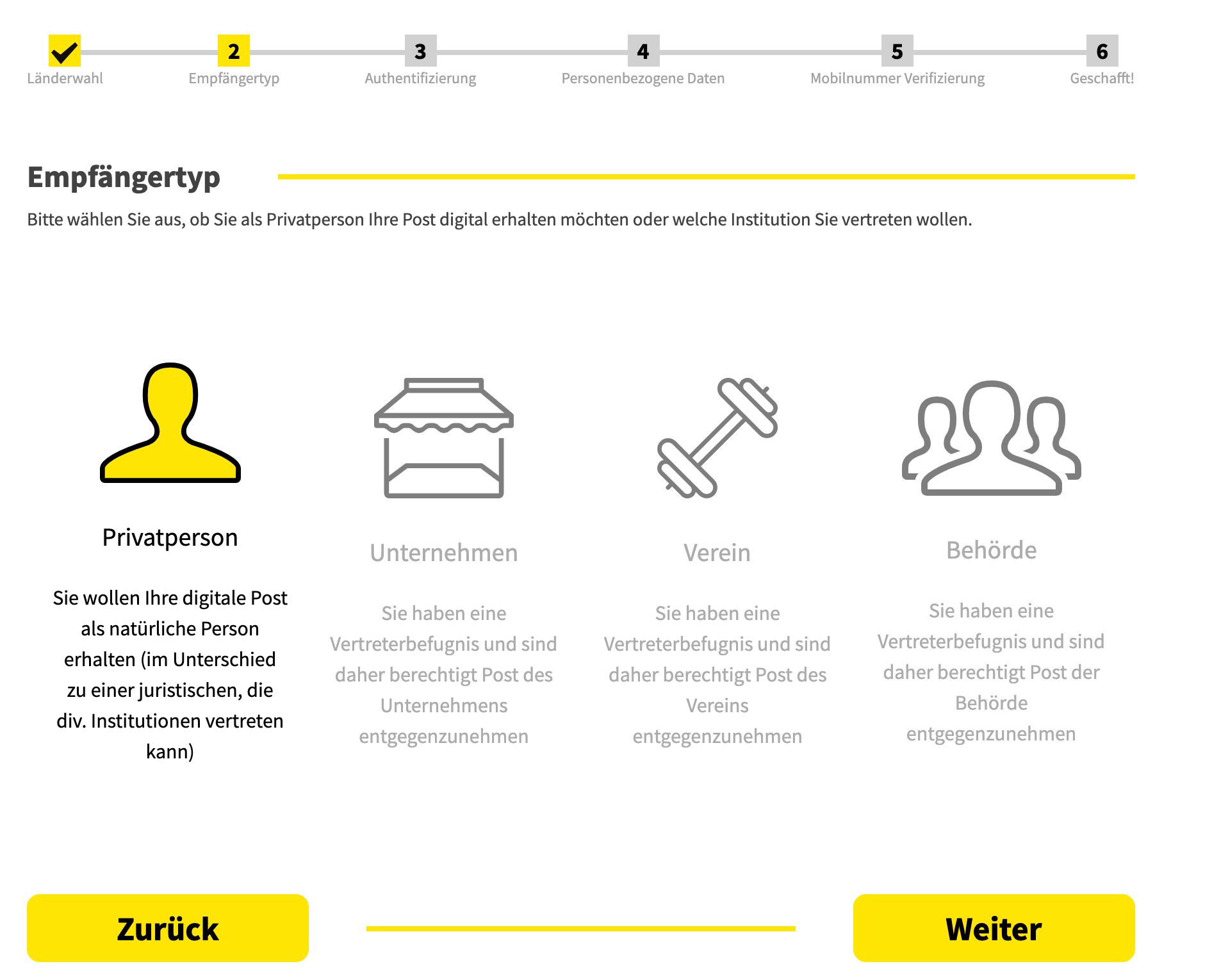
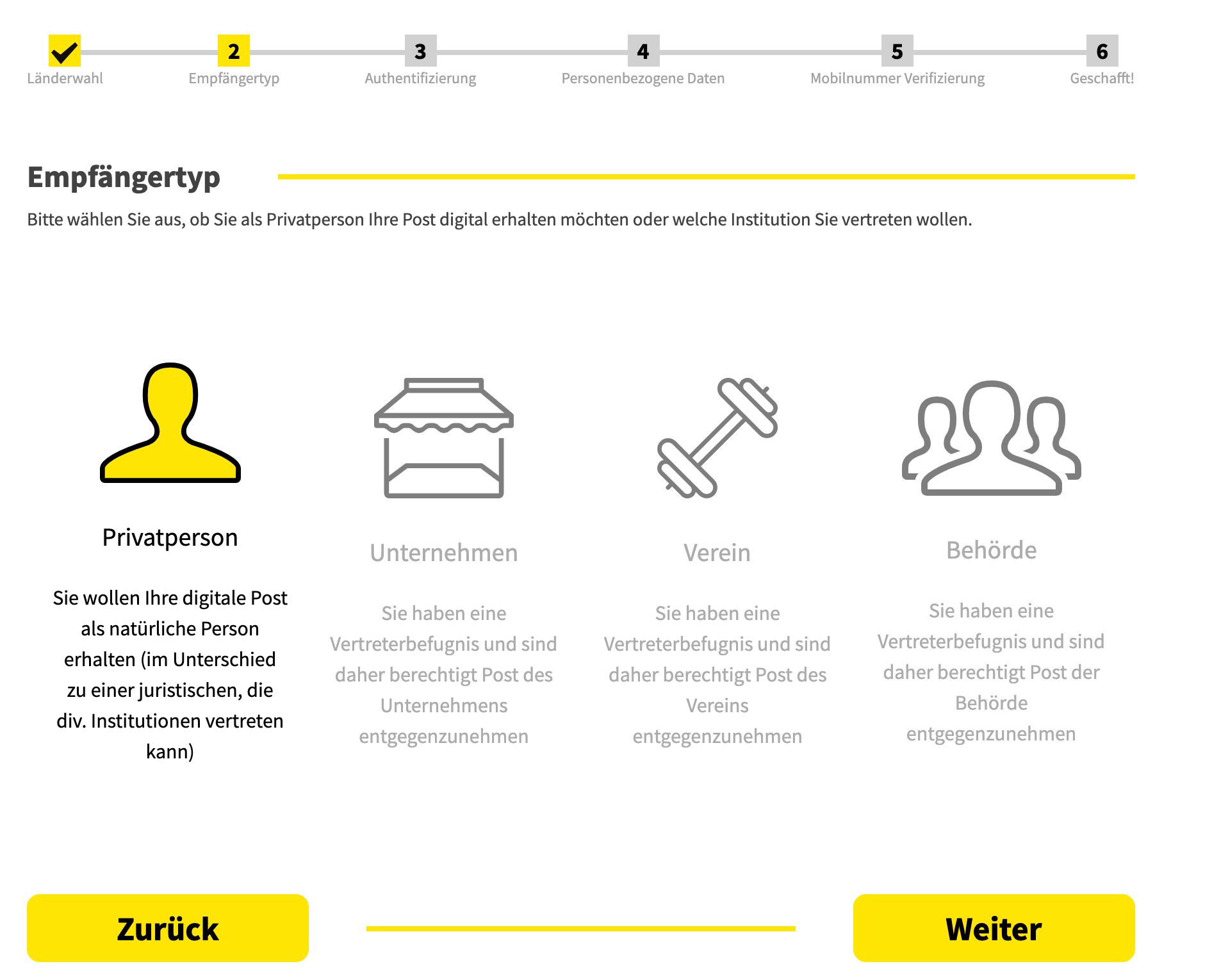
Für etwas so Triviales wie die Eingabe des Landes und danach die Eingabe ob Person oder Unternehmen etc. werden jeweils eigene Seiten eines Wizards verwendet.

Wäre interessant zu hören, was Testpersonen beim Usability Test dazu sagen würden.
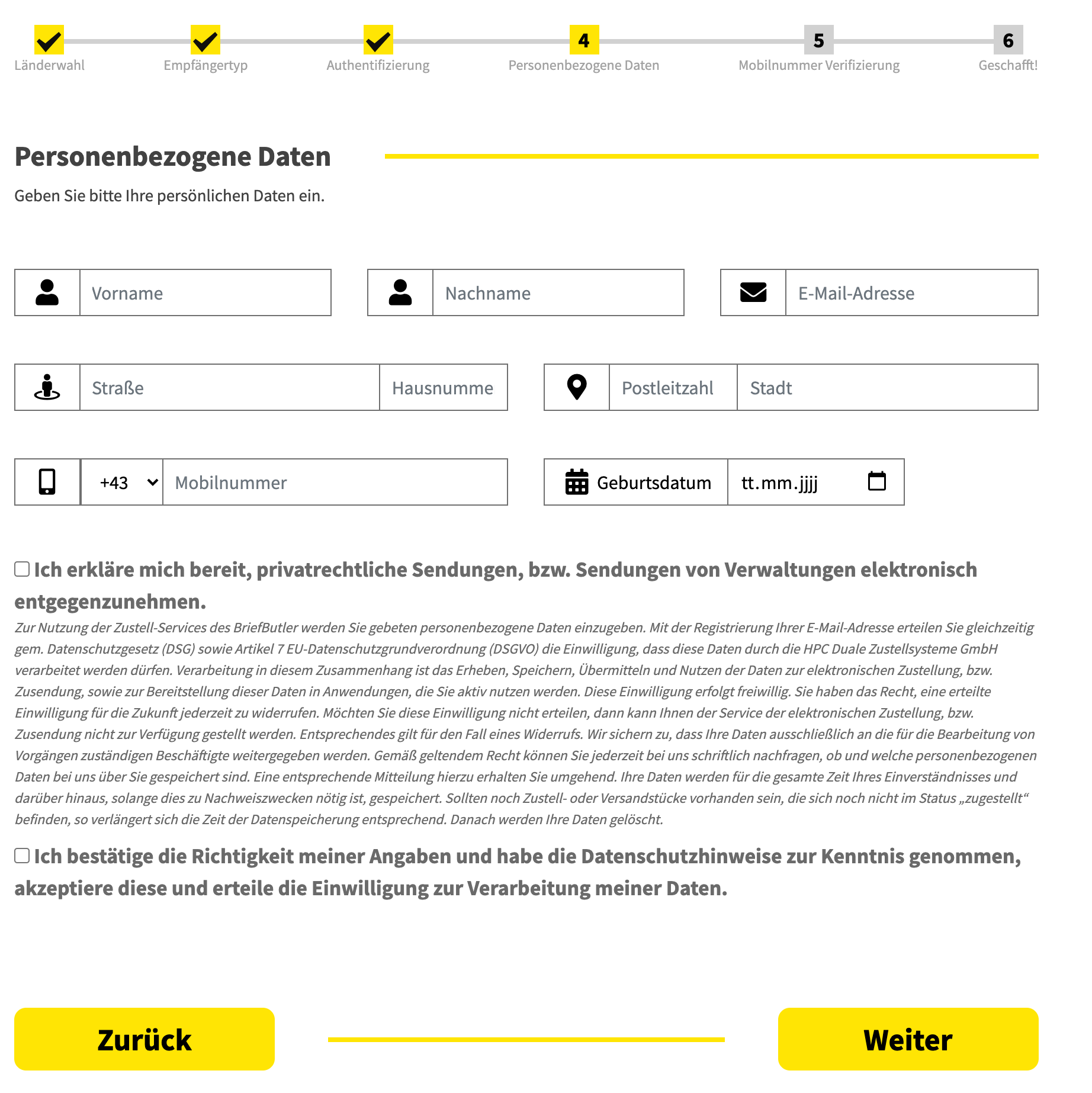
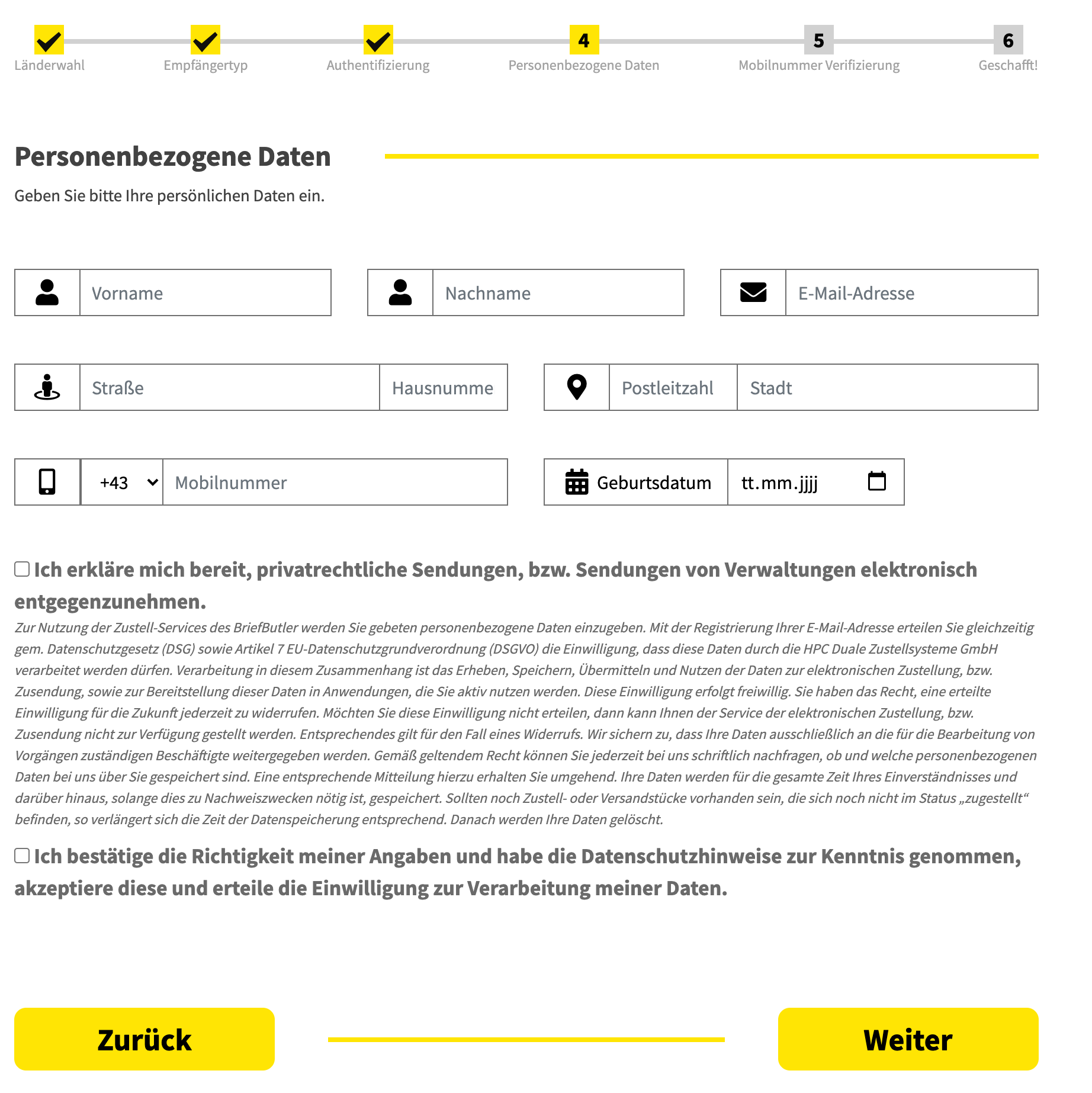
Und obwohl zuvor angekündigt worden war, dass man die Handy-Signatur verwenden kann, werden am nächsten Screen alle persönlichen Daten abgefragt.

Das kommt eher unerwartet. Erst DANACH kommt der Screen für die Handysignatur. Dort gibt man ein zweites Mal die Telefonnummer ein – und fragt sich, warum aus der Handysignatur nicht wenigstens der Name übernommen werden könnte.
Empfehlung 1: Da die Registrierung NUR mittels Handy-Signatur möglich ist, sollte dies unbedingt schon vor dem Start des Prozesses für den User deutlich ersichtlich sein. Sonst klickt sich der User durch, gibt Daten ein und stellt danach fest, dass alles umsonst war.
Empfehlung 2: Es gibt bereits sehr viele Seiten, die die Handy-Signatur für die Registrierung anbieten. Einfach mal umsehen, die meisten lösen das ganz gut, – die Handy-Signatur erfolgt als erster Schritt.
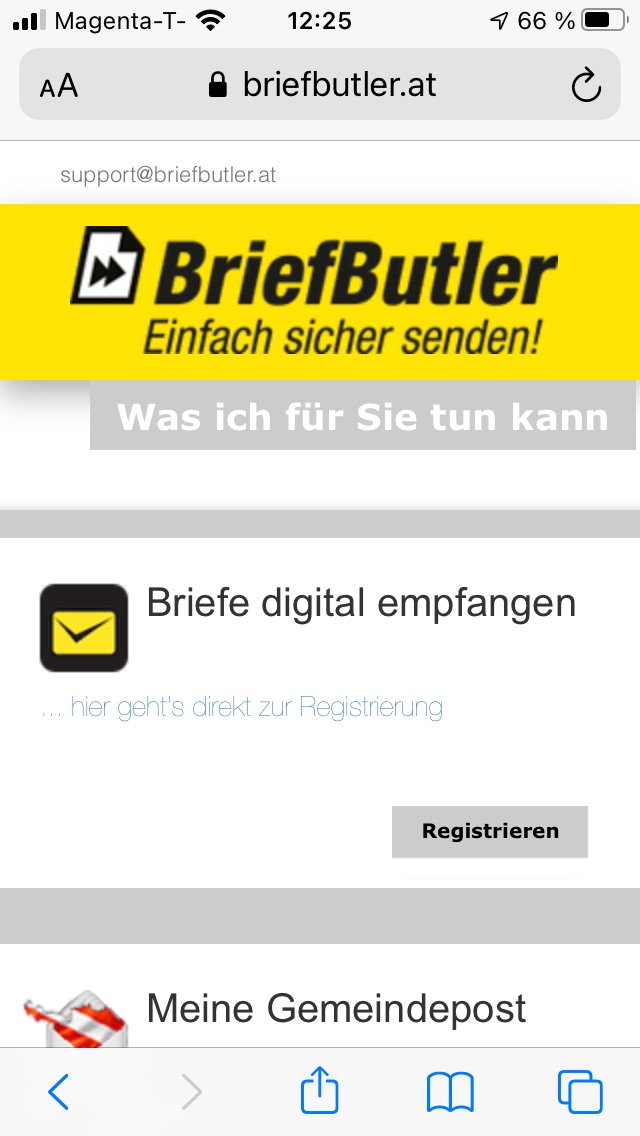
Wenn man die Website noch weiter evaluiert, fallen noch viele andere Probleme auf. Z.B. teils extrem kleine, blaue Schrift am Smartphone. Für mich kaum lesbar.

Oder der Umstand, dass man nach der Aktivierung auf briefbutler.com gelenkt wird und die Seite jetzt plötzlich ganz anders aussieht. Das ist verwirrend.
Zu allem Überfluss ist die Website auch nicht WAI-konform.
Also am besten: Mit Usern testen, Usability Probleme beheben und Barrierefreiheit umsetzen, dann wird alles gut.