Eine eigene Kategorie wert? Kann sein.
Die hier unten ist aus WordPress und gehört eigentlich in die Rubrik „Humor“. 🙂
Usability & User Experience Blog
Beinahe hätte ich vergessen, eine Kategorie für „Gute Beispiele“ vorzusehen.
Die findet man leider schwer, weil man sie gar nicht wahrnimmt. Usability ist ein Hygienefaktor: das fällt erst auf, wenn es fehlt.
Also hier ein Beispiel aus einer meiner Vorlesungen: (ich weiß nicht mehr von welcher Website) – ein gutes Beispiel, weil hier für einen Ablauf ein Fortschrittsanzeiger verwendet wird, der dem User zeigt:
Witzig: Wie das Oberlandesgericht München darauf achtet, dass das Impressum gefunden wird: http://www.web-blog.net/index/C0_8_1/
(Das ist jetzt möglicherweise ein „Trackback“, die Blogger-Sprache ist mir leider noch nicht ganz klar.)
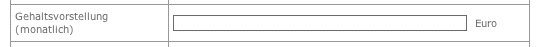
Man beachte die Länge des Feldes für das Wunschgehalt in diesem Online-Bewerbungsformular. Die Gehälter in diesem Unternehmen dürften ja nicht schlecht sein!

Wahrscheinlich braucht man dafür eine eigene Rubrik. Ich sehe ja ein, dass Grafiker und Webdesigner spektakuläres Design brauchen, um sich verkaufen zu können, aber wenn ich auf der Seite keine einzige Kontaktmöglichkeit, nicht mal eine Telefonnummer finde?: http://www.ie-net.at/
In der Theorie gibt es schöne Vorstellungen von Softwareentwicklungsprozessen, in der Praxis werden diese sehr abwechslungsreich gelebt.
Z.B. versteht unter einem Pflichtenheft jeder etwas anderes. In manchen Projekten gibt es ein Lastenheft und ein Pflichtenheft, in manchen nur eines davon, manchmal sind im Pflichtenheft schon fertige Screens drin, manchmal nicht.
Unter einem User Requirements Dokument versteht auch wieder jeder etwas anderes. Usability Fachleute würden darin hauptsächlich die “Enduser” Anforderungen finden wollen, während in der reinen Softwareentwicklung der User hier eher als “Kunde” übersetzt wird. Das macht aber einen ziemlichen Unterschied, vor allem was die Benutzerfreundlichkeit des Endergebnisses betrifft.
Oft fehlt schon bei der Erstellung des Pflichtenhefts ein klarer Prozess, der z.B. dazu führen sollte, dass nicht nur Wunschlisten gesammelt werden, sondern auch Prioritäten festgelegt werden.
Aber das sind eben so Traumvorstellungen. Ich erlebe es ja auch selbst, dass Vorgangsweisen in der Softwareentwicklung überall anders sind.
Gerade war ich in einem Projekt, in dem ein ehemaliger Enduser und ich gemeinsam das Pflichtenheft erstellt haben und wir hatten tatsächlich die Möglichkeit, auch andere Enduser einzubeziehen und mit Prototyp-Screens ganz frühe Usability Tests zu machen. Und weil Usability in dem Projekt groß geschrieben wird, wird der Abnahme-Test ebenfalls Usability Tests beinhalten. Klar, es war nicht alles so optimal, weil eigentlich sollte man ja mit MEHR Usern testen und das möglichst direkt am Arbeitsplatz – aber immerhin – besser als garnichts. Und so ist es ja oft, getreu dem alten Motto “besser wenig Usability als garkeine”. Und wenn man früh im Entwicklungsprozess mit Usability beginnt zählt die Investition ja auch doppelt und dreifach als wenn man zum Schluß noch versucht, Feuerwehr zu spielen.
In einem anderen Projekt wiederum wurde überlegt, wie man im Unternehmen Usability Engineering etablieren und in den vorhandenen Entwicklungsprozeß integrieren kann. Das sehe ich dann eher in den größeren Unternehmen, die sich die Beschäftigung mit Prozessoptimierungen auch leisten können und wo nicht jeder im Tagesgeschäft untergeht. Bleibt dort nur zu hoffen, dass der neue Entwicklungsprozeß nicht als Papiertiger im Schrank verstaubt, sondern auch wirklich gelebt wird.
Beide Projekte waren aber wieder mal ein sehr positiver Hinweis darauf, dass sich Usability Engineering weiter etabliert und tatsächlich passiert.
Dieses User Interface sieht man öfter, wenn man einen privaten Parkplatz benutzen möchte. Vor dem Auto ist der Schranken, man fährt hin und überlegt dann, wo man hier drücken könnte.

Wieder mal als unfreiwillige Testperson unterwegs sah ich hier eigentlich gar nichts, wo ich drücken kann und habe wieder zurückgeschoben und bin zur zweiten Einfahrt gefahren. Ich glaube, es liegt daran, dass der Knopf zu klein ist und die Öffnungen für das Mikrophon aussehen wie ein Pfeil, der auf das kleine Kästchen mit den Lämpchen zeigt, von dem ich nicht weiß, wofür es gut ist.
An der zweiten Einfahrt sah der Automat so ÄHNLICH aus, aber nicht genauso:

Jedenfalls wurde mir HIER dann klar, dass man auf den kleinen Knopf, der fast aussieht wie eine Schraube, auch drücken kann und dass man oben reinsprechen kann. Hurra! Diese Variante scheint ETWAS besser zu funktionieren als die erste.
Norbert und ich dachten, das ist ein guter Platz, um sich über Usability auszutauschen. Viel Spaß!