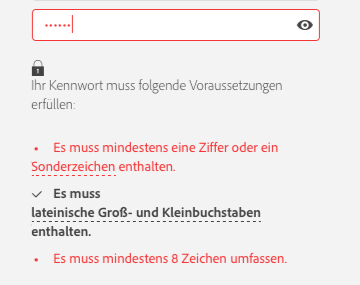
Das sieht man jetzt schon öfter und finde ich sehr gut gelöst: Es wird in einer Liste abgehakt, welche Zeichen-Art man bereits verwendet hat und es ist klar ersichtlich, was noch fehlt.

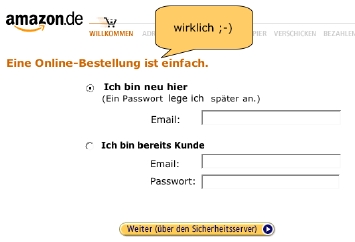
Während dieses Beispiel hier weniger gut gelöst ist. Die von Chrome vorgeschlagenen Passwörter werden nicht akzeptiert. Der Hinweis darauf, wie das Passwort gestaltet sein soll findet sich in einer Fußzeile, die man zunächst natürlich übersieht. Die Fehlermeldung wirkt unfreundlich und hilft dem Benutzer nicht dabei, den Fehler zu beheben.