Usability: Dolmetschen zwischen Mensch und Maschine
von WOLFGANG POZSOGAR (Die Presse)
Nur wenn Software-Lösungen von den Benutzern auch intuitiv und effizient verwendet werden können, sind sie für den Einsatz im Business geeignet. Dafür wird bereits bei der Entwicklung vorgesorgt.
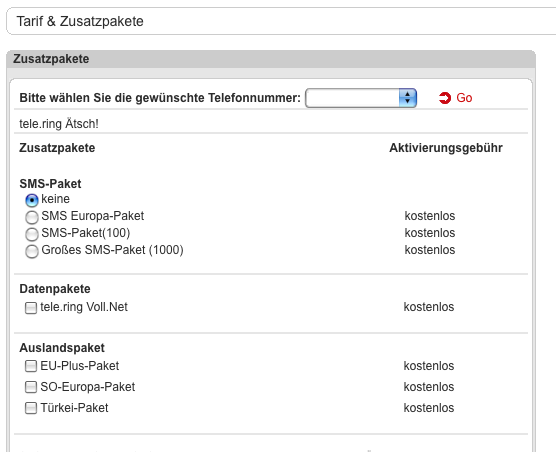
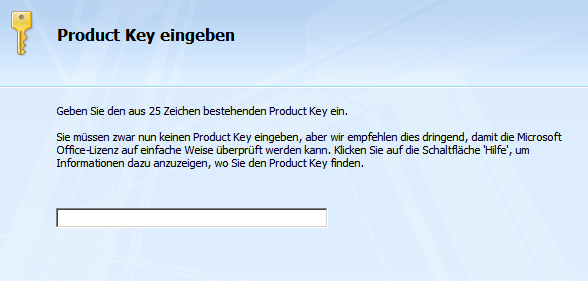
Produkte müssen intuitiv und effizient benutzbar sein: Auf diese Definition lässt sich der Begriff Usability reduzieren. Was so einfach klingt, ist allerdings für viele Anbieter offenbar alles andere als selbstverständlich. Diese Erfahrung machen tagtäglich unzählige Menschen, wenn sie am Arbeitsplatz oder zu Hause vor dem Computer sitzen. Unverständliche Eingabeaufforderungen, mehrere komplexe Schritte, um zum gewünschten Ergebnis zu gelangen, mühseliges Studium der Hilfedatei und unzählige andere Probleme sorgen für Ärger und Ineffizienz.
Unverständliche IT kostet Geld
Solche Krämpfe mit IT kosten nicht nur Nerven, sondern Unternehmen auch viel Geld, meint Martina Manhartsberger von der Wiener Firma Interface Consult: „Wenn man die durch mangelnde Usability verursachten Kosten für verlorene Arbeitszeit, Einschulungen und Wiedererlernzeit berechnet, sind das bei Produkten, mit denen hunderte oder tausende Menschen arbeiten, beträchtliche Summen“, meint sie. Manhartsberger hat sich mit ihrer Firma Interface Consult auf Beratung im Bereich Usability konzentriert.